Lang thang trên các 4rum kiếm được tut đặt tên facebook dài vô hạn mới nhất 2017 do bạn Le M. Thuy chia sẻ, mình viết bài này chia sẻ lại cho các bạn chưa biết. Tại thời điểm hiện tại tut vẫn chưa bị fix nên các bạn tranh thủ đổi nha chứ sau bị fix lúc nào mình cũng k biết.
Hướng dẫn đặt tên facebook dài vô tận
Trước tiên cho các bạn cái ảnh demo để tham khảo 😆
Bây giờ chúng ta sẽ bắt đầu đổi tên dài vô tận với 4 bước đơn giản.
Bước 1
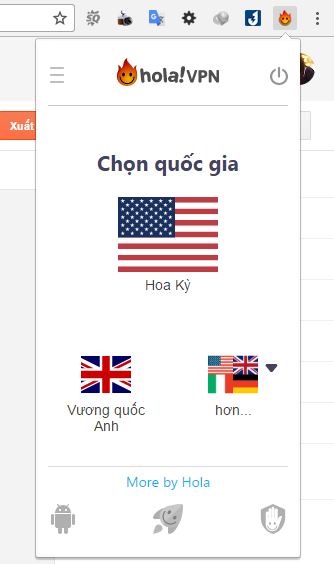
Fake IP qua Indonesia (bằng các tiện ích trên Chrome ai còn chưa biết thì seach google nha) và vào Facebook đổi ngôn ngữ Indonesia nốt.
Bước 2
Truy cập vào đường link sau: https://goo.gl/0YtQ8H
Bước 3
Điền các thông tin theo mẫu sau:
- Dòng 1: Điền cái tên dài dài mà bạn muốn đặt 💪
- Dòng 2: Điền vào một số điện thoại Inđô bao gồm 11 số có dạng (0234xxxxxxx) trong đó xxxxxxx các bạn điền số ngẫu nhiên nào cũng được sao cho số điện thoại có tổng 11 số với 4 số đầu là 0234
- Dòng 3: Chọn giới tính, ở đây Laki là Nam còn lại là nữ
- Dòng 4: Điền ngày tháng năm sinh của bạn
- Dòng 5: Thiết lập mật khẩu của bạn
Bước 4
Sau khi điền đầy đủ thông tin như bước 3 thì các bạn ấn Daftar để đăng ký nick. Tiếp đó nó sẽ chuyển sang một tab đưa bạn sang một địa chỉ khác và nó sẽ gửi tin nhắn để xác nhận. Lúc này, các bạn ấn vào Konfirmasi lewat Email để được xác nhận bằng email sau đó nhập email của bạn vào là xong. Chúc các bạn thành công!